TouchWave


TouchWave is a research project I created as a Postdoc at the University of Calgary.
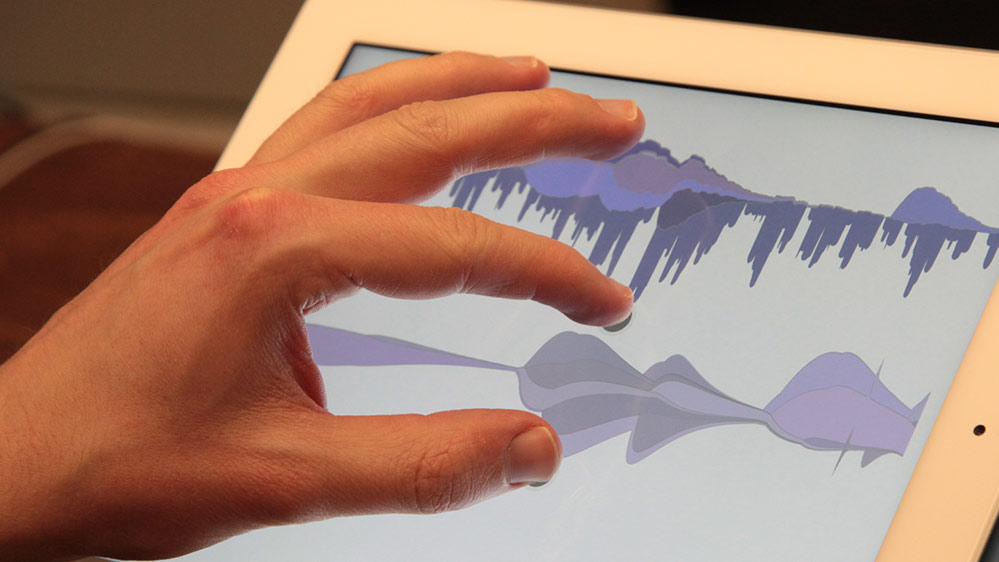
TouchWave explores the implications of touch-based interaction for visualizations. Taking the oft-berated streamgraph visualization technique as an example, TouchWave consists of a set of interactions to counter the shortcoming of this visualization approach.
Streamgraphs suffer from readability issues for single curves or comparisons between them and scalability issues when working with many layers (making it hard to select a specific one). For TouchWave, we came up with various interactions that counter these problems.
Once a reader has learned how to interact with TouchWave, interactions can become fluid and seamless.
The project showed the promise of intricate touch-based interactions for data visualizations and resulted in one publication so far.
You can listen to a re-recording of the ACM ITS conference talk here.
The Objective-C code for generating streamgraphs is up on Github.
Tech
iOS
Objective-C