▶ Try the OECD Better Life Index
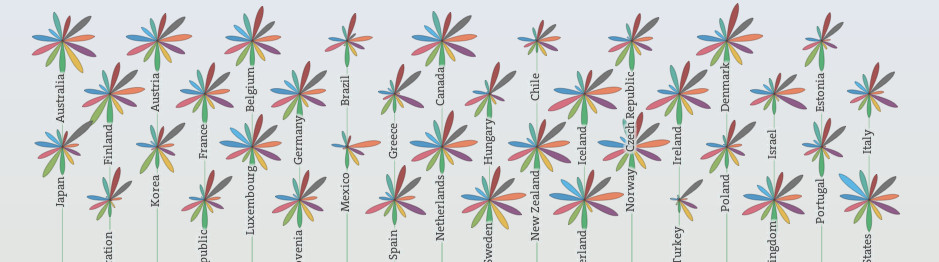
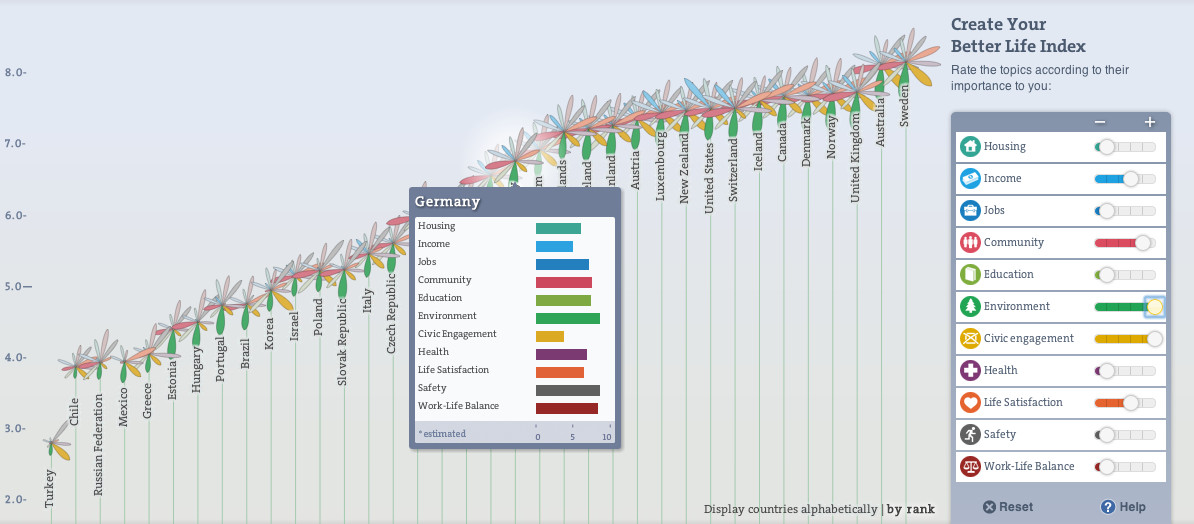
Your Better Life Index (BLI) has been a real staple of web-based visualizations. First released in May 2011 it just entered its third year. Based on OECD data, BLI measures quality of life along 11 different dimensions like housing, income or the job market and lets you control your own preferences for these dimensions. This unique profile can then be used to find the best country out of the 36 available ones, or share and compare your profile with your friends.

OECD Better Life Index lets you choose priorities in life and presents you with a list of the best countries for your choices.
Moritz Stefaner, truth&beauty operator and visualization wizard, created the first Better Life Index in Flash (read more about the design choices and process here) and updated it in the subsequent years. This year's update, however, was more of a radical overhaul of the first version. As the BLI's Flash-basis made it incompatible with (most) mobile devices, this year's rewrite aimed for compatibility to all modern devices via responsive HTML5.
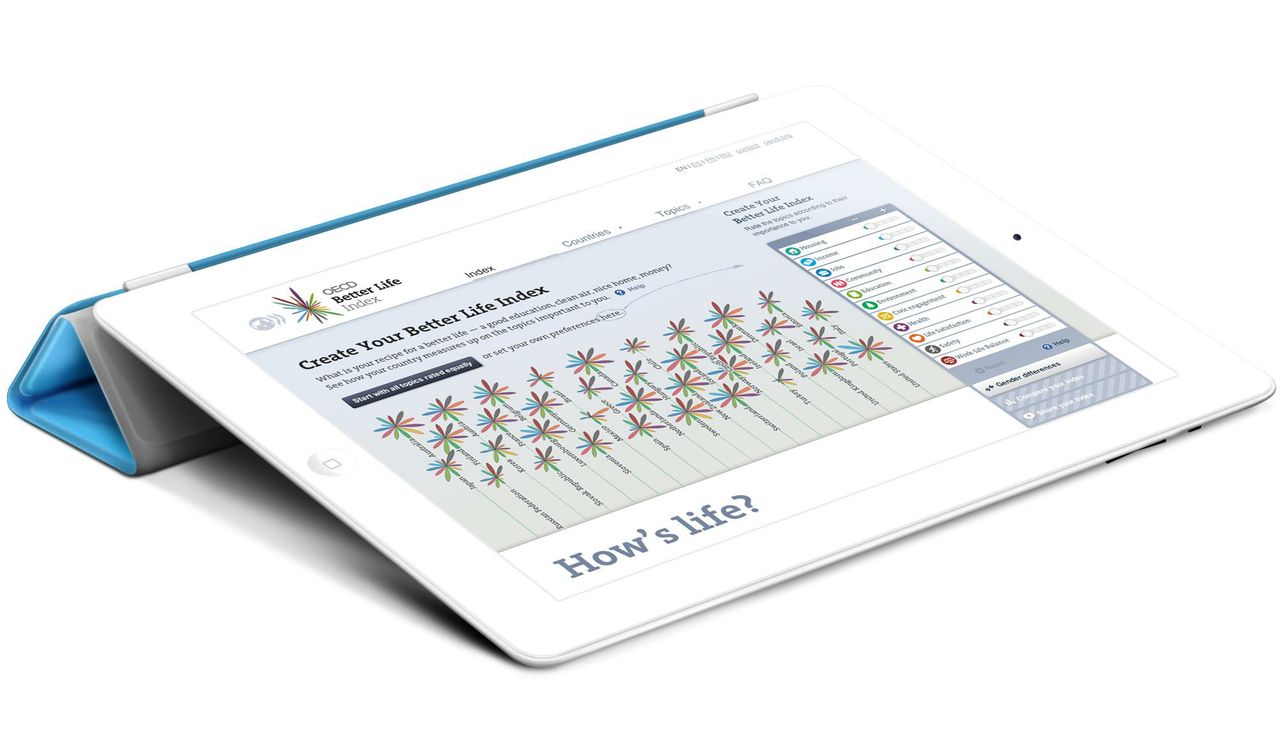
Raureif created a beautiful website to fit the new visualization in with lighter design and overall more space for the graphics. The website also responsively scales with the browser's size and switches to a vertical layout on tablets and phones.

The OECD Better Life Index running on an extra-shiny iPad
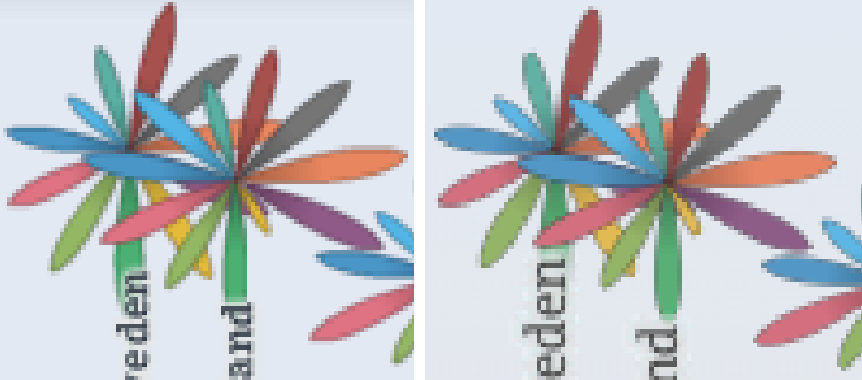
A major goal for the transition from Flash to HTML5 was to keep the experience as consistent as possible. Everybody was happy with the look-and-feel of it, just the underlying technology had to be changed. The preferred result would have been an HTML5-version indistinguishable from the original.

A comparison between the Flash- (left) and HTML5-versions (right) of the BLI
While it's still possible to tell the difference between the Flash-BLI and the new version (mainly due to the less-blurry fonts), we've gotten pretty close. Thanks to the advances in browser-based graphics, the new HTML-based flowers look practically the same as their ancestors. We've also managed to keep all the complex animations and transitions in the visualization, even though that required various performance tricks (which have their own blog post).
Additionally, we had to make some changes for the responsive nature and touch-based controls on handhelds. The flower size as well as the available space for the flower layout changes dynamically and certain click-based actions (e.g., clicking on a flower to navigate to the respective country) are disabled on touch-based devices to prevent accidental triggering.
You can read more in-depth about the performance optimizations here or play around with the BLI in its native habitat.