flowlist


Creating a music playlist often means choosing between the painful process of manually selecting song after song or relying on the abilities of an automatic playlist generator - which severely limits your choices. With the rush interaction technique for mobile devices I had addressed this issue by creating something in between those two extremes: giving you some freedom of choice but guiding you towards a "good" playlist.
When I was at the Music Hack Day in New York in February 2011 I decided to create a web-based version of rush called flowlist. The idea behind a music hack day is that hackers from all over the world gather in one cramped (and soon-to-be-messy) space and create all kinds of software and hardware hacks around music. The kicker: nobody should take more than 24 hours from start to finish!
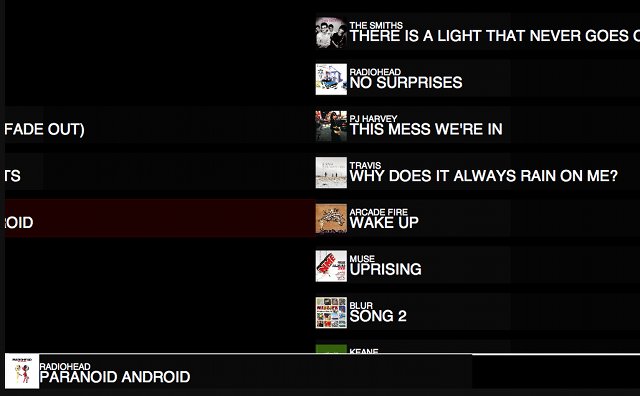
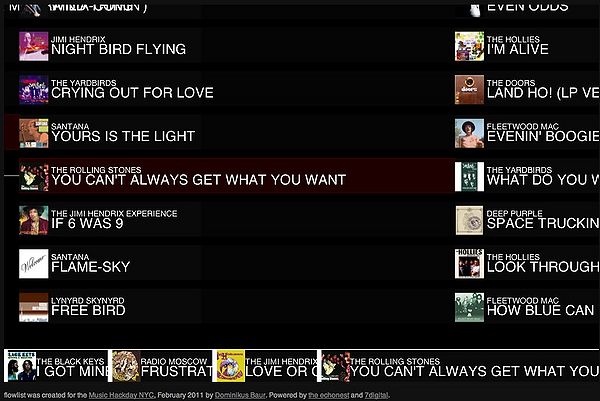
Flowlist (web) is based on HTML5 and Processing.js - the javascript port of Processing. After picking a seed song, the excellent echonest API suggests several new songs that are related to the first. By selecting one of them and adding them to the playlist a new set of recommendations is generated and so on. Once the playlist is large enough, export to grooveshark, etc. is possible to actually listen to the music.

flowlist: Interactive playlist generation/recommendation in the browser.
Give it a try: Try flowlist (HTML5, Chrome/Safari)
I've also blogged about it.
Tech